Показаны записи 2431 - 2440 из 8154
Выложил. Смотрю и медитирую :)
Мы пытаемся разным диаграммам найти разное применение, или же сразу пытаемся целостное отображение сделать из разработки/использования софта в моделирование/техники?
Мы пытаемся разным диаграммам найти разное применение, или же сразу пытаемся целостное отображение сделать из разработки/использования софта в моделирование/техники?

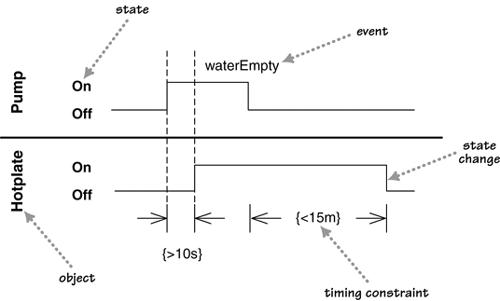
Timing diagrams are another form of interaction diagram, where the focus is on timing constraints:
either for a single object or, more usefully, for a bunch of objects. Let's take a simple scenario based
on the pump and hotplate for a coffee pot. Let's imagine a rule that says that at least 10 seconds
must pass between the pump coming on and the hotplate coming on. When the water reservoir
becomes empty, the pump switches off, and the hotplate cannot stay on for more than 15 minutes
more.
Временны́е диаграммы являются иной формой диаграмм взаимодействия, фокусирующейся на временных ограничениях: либо для отдельного объекта, либо, что более полезно, для кучи объектов. Возьмём простой сценарий, включающий насос и нагревательный элемент кофемашины. Положим, правило говорит, что по меньшей мере 10 секунд должны пройти между включением насоса и включением нагревательного элемента. Когда водный резервуар опустошается, насос выключается, и нагревательный элемент не может оставаться включенным более чем ещё на 15 минут.

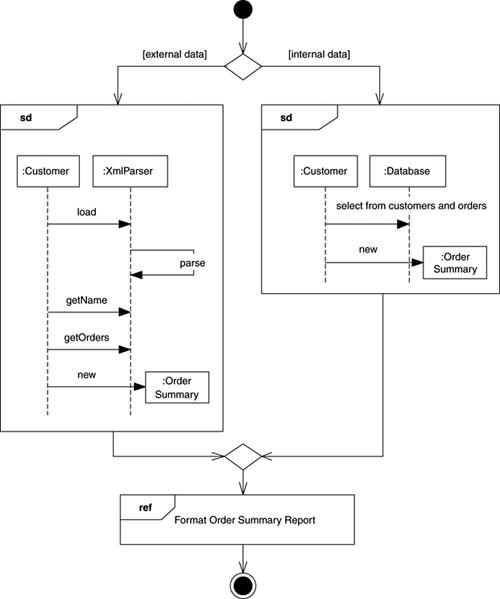
Interaction overview diagrams are a grafting together of activity diagrams and sequence diagrams.
You can think of interaction overview diagrams either as activity diagrams in which the activities are
replaced by little sequence diagrams, or as a sequence diagram broken up with activity diagram
notation used to show control flow. Either way, they make a bit of an odd mixture.
Обзорные диаграммы взаимодействия являются прививкой диаграмм активности к диаграммам последовательности. Вы можете думать об обзорной диаграмме взаимодействия либо как о диаграмме активности, в которой активности заменены маленькими диаграммами последовательности, либо как о диаграмме последовательности, разбитой разметкой диаграммы активности, используемой чтобы показать поток управления. В любом случае, они представляют собой немного странную смесь.

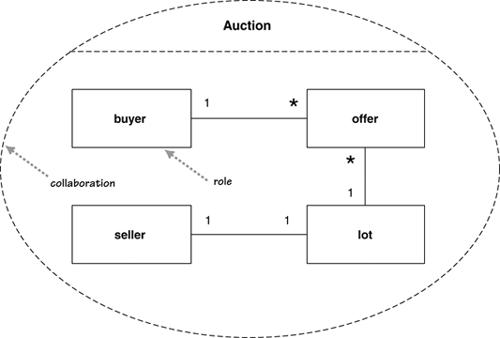
Collaborations have been around since UML 1, but I admit I've hardly used them, even in my
patterns writing. Collaborations do provide a way to group chunks of interaction behavior when roles
are played by different classes. In practice, however, I've not found that they've been a compelling
diagram type.
Диаграммы сотрудничества существовали со времён UML 1, но, признаться, я их редко использовал, даже в моих описаниях паттернов. Диаграммы сотрудничества действительно дают способ сгруппировать фрагменты поведения по взаимодействию, когда роли разыгрываются разными классами. На практике, однако, я не обнаружил чтобы они были притягательным типом диаграмм.

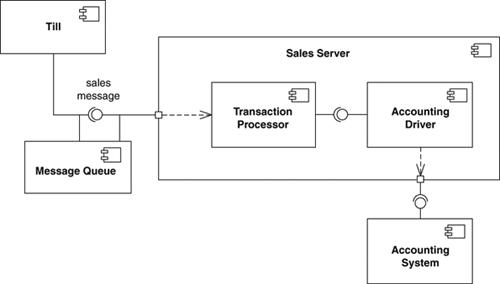
Other than the icon, components don't introduce any notation that we haven't already seen.
Components are connected through implemented and required interfaces, often using the ball-and-
socket notation (page 71) just as for class diagrams. You can also decompose components by using
composite structure diagrams.
Компоненты не вводят никаких новых обозначений к тем, что мы уже видели, кроме как иконку. Компоненты соединяются через реализованные и требуемые интерфейсы, часто используя знак "шарнира" (стр. 71), в точности как диаграммы классов. Вы также можете разложить компоненты на составные части, используя копозитную диаграмму структуры.

One of the most significant new features in UML 2 is the ability to hierarchically decompose a class
into an internal structure. This allows you to take a complex object and break it down into parts.
Одна из наиболее значительных новых возможностей в UML 2 — возможность иерархически раскладывать класс на составляющую его внутреннюю структуру. Это позволяет вам взять сложный объект и разбить его на части.

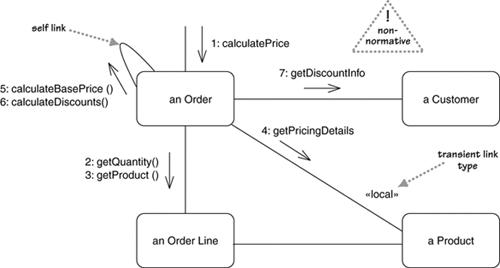
Communication diagrams, a kind of interaction diagram, emphasize the data links between the
various participants in the interaction. Instead of drawing each participant as a lifeline and showing
the sequence of messages by vertical direction as the sequence diagrams does, the communication
diagram allows free placement of participants, allows you to draw links to show how the participants
connect, and use numbering to show the sequence of messages.
Диаграммы коммуникации, разновидность диаграм взаимодействия, подчёркивают во взаимодействии каналы передачи данных между разными участниками. Вместо того, чтобы изображать каждого участника как линию жизненного цикла и показывать последовательность сообщений упорядочиванием вдоль вертикали, как делает диаграмма последовательности, диаграмма коммуникации дозволяет свободное расположение участников, позволяя вам изображать связи для того, чтобы показать как участники соединяются, и использовать нумерацию, чтобы показать последовательность сообщений.

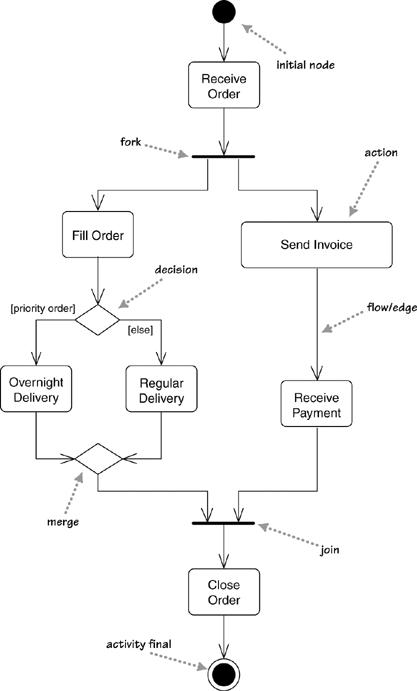
Activity diagrams are a technique to describe procedural logic, business process, and work flow. In
many ways, they play a role similar to flowcharts, but the principal difference between them and
flowchart notation is that they support parallel behavior.
Диаграммы активности являются техникой для описания процедурной логики, бизнес-процессов, производственных процессов. Во многих аспектах они играют роль, близкую к блок-схемам, но принципиальная разница между ними и блок-схемами заключается в поддержке параллельного поведения.

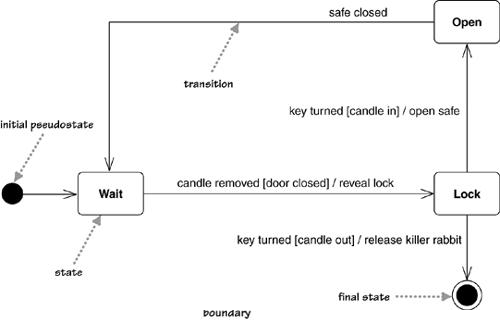
State machine diagrams are a familiar technique to describe the behavior of a system. Various
forms of state diagrams have been around since the 1960s and the earliest object-oriented
techniques adopted them to show behavior. In object-oriented approaches, you draw a state
machine diagram for a single class to show the lifetime behavior of a single object.
Диаграммы автомата состояний являются привычной техникой описания поведения системы. Различные формы диаграмм состояний имели место примерно с 1960-х и первые объектно-ориентированные техники заимствовали их для иллюстрации поведения. В объектно-ориентированном подходе, вы рисуете диаграмму автомата состояний для отдельного класса, чтобы показать жизненный цикл поведения отдельного объекта.

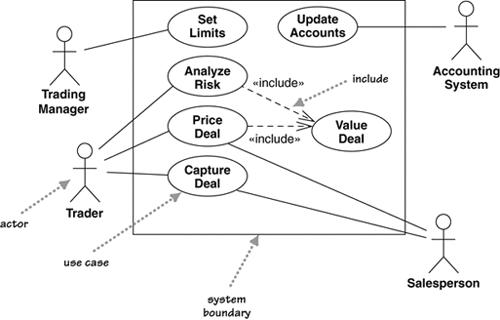
As I said earlier, the UML is silent on the content of a use case but does provide a diagram format
for showing them [...]. Although the diagram is sometimes useful, it isn't mandatory. In
your use case work, don't put too much effort into the diagram. Instead, concentrate on the textual
content of the use cases.
Как я сказал раньше, UML молчит касательно содержания варианта использования, но всё же предлагает формат диаграмм для их представления [...]. Хотя такая диаграмма иногда полезна, она не обязательна. В своей работе над вариантом использования, не вкладывайте слишком много труда в диаграмму. Вместо этого, сконцентрируйтесь на текстовом содержании варианта использования.
Дочитали до конца.